Cara membuat animasi kupu-kupu terbang dengan macromedia flash 8
Cara membuat animasi kupu-kupu terbang dengan macromedia flash 8
Pada kesempatan kali ini kami akan membahas tentang bidang animasi 2 dimensi, dalam tutorial ini saya akan memberikan tutorial tentang bagaimana cara membuat animasi kupu- kupu terbang menggunakan software Macromeodia Flash. Software ini kami rasa cukup sederhana untuk digunakan dan mudah untuk dipelajari bagi orang awam, dan software yang kami gunakan adalah Macromedia Flash 8.
Baiklah tanpa basa- basi lagi kami akan memberikan cara- cara dalam membuat animasi kupu- kupu terbang. Caranya adalah sebagai berikut :
1. Pertama, buka dulu software Macromedia Flash 8. Dan untuk memudahkan kita,kita pakai saja pengaturan langsung secara otomatis. Akan tetapi anda dapat merubah pengaturannya sesuai keinginan.
2. Lalu kita dapat membuat gambar kupu- kupunya langsung dalam Macromedia Flash 8 tersebut ataupun dengan meng-import gambar. Nah kali ini kami akan menggunakan cara kedua ,karena kami anggap lebih mudah dan tidak membuang banyak waktu. Caranya yaitu kita klik menu File > Import > Import to Library, seperti gambar dibawah ini.
1. Pertama, buka dulu software Macromedia Flash 8. Dan untuk memudahkan kita,kita pakai saja pengaturan langsung secara otomatis. Akan tetapi anda dapat merubah pengaturannya sesuai keinginan.
2. Lalu kita dapat membuat gambar kupu- kupunya langsung dalam Macromedia Flash 8 tersebut ataupun dengan meng-import gambar. Nah kali ini kami akan menggunakan cara kedua ,karena kami anggap lebih mudah dan tidak membuang banyak waktu. Caranya yaitu kita klik menu File > Import > Import to Library, seperti gambar dibawah ini.
Setelah itu pilih gambar sesuai kengginan dalam komputer kita.
3. Lalu kita drag ( klik kiri jangan dilepas dan geser sampai layar kerja kita) gambar kupu- kupu dari library kita, seperti gambar berikut.
Dan kita atur ukuran gambarnya sesuai kengingginan kita dengan menggunakan Free Transform Tool atau kita klik gambar + tombol Q.
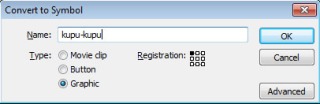
4. Lalu kita ubah gambar kupu- kupu kita kedalam bentuk Graphic, yaitu dengan cara klik menu Modify > Convert to Symbol atau dengan cara tekan tombol F8 pada keyboard.
5. Lalu kita pilih Graphic dan kita beri nama sesuai keingginan, misalnya kita beri nama kupu-kupu pada kolom namanya lalu kita klik OK.
6. Selanjutnya kita double clik ( klik dua kali cepat) pada objek kupu- kupu kita. Dan kita akan membuat gerakan kupu- kupu itu seolah mengepakkan sayapnya, yaitu dengan cara kita klik pada frame 2 dan kita klik kanan > pilih Insert Keyframe atau kita pencet tombol F6 pada keyboard.
7. Setelah kita beri keyframe kita ubah saja ukurannya dengan free transform tool untuk membuat kupu- kupu itu seolah- olah mengepakkan sayapnya, tetapi kita hanya merubah ukuran width atau menyamping saja seperti contoh berikut :
8. Setelah itu kita kembali kedalam Scene 1 untuk kembali ke lembar kerja awal untuk membuat jalur yang akan digunakan nantinya, caranya kita klik saja tulisan Scene 1 pada layar bagian atas.
9. Tahap berikutnya kita akan membuat jalur bagi kupu- kupu kita dengan cara menambahkan Motion Guide dengan meng-klik Add Motion Guide.
10. Lalu kita klik frame 1 pada Guide: Layer 1 dan membuat jalur sesuai keinginan kita dengan pencil tool pada daftar tool yang tersedia pada pojok kiri seperti contoh berikut ini :
11. Selanjutnya kita akan membuat kupu- kupu itu bergerak mengikuti jalur yang telah kita buat seperti diatas, yaitu dengan cara kita tempelkan lingkaran putih pada pusat gambar/ objek pada awal garis dan kita arahkan kupu- kupu tersebut depan lintasannya, contohnya sebagai berikut :
12. Kemudian kita buat lagi keyframe pada layer 1 dan insert freme pada frame sesuka kita di Guide: Layer 1 (semakin tinggi frame yang kita letakkan akan semakin lama durasi yang kita berikan ), pada contoh ini kami mengambil frame 140, dan arahkan kupu- kupu kita ke arah akhir jalur dan kita tempelkan pusat objek dengan jalur kita, seperti contoh berikut :
13. Lalu kita berikan Motion Tween pada kupu- kupu di Layer 1 dengan cara klik pada frame diantara 1 – 140 ( frame yang kita gunakan ) lalu klik kanan > pilih Create Motion Tween.
14. Lalu tahap terakhir kita akan memperhalus gerakan kupu- kupu itu dengan menggunakan Orient to path dengan cara klik bagian tengah Motion Tween dan pilih Orient to path pada kotak dialog Properties seperti gambar:





















Post a Comment