Cara Membuat Teks Animasi Dengan Macromedia Flash 8
Cara Membuat Teks Animasi Dengan
Macromedia Flash 8
Seperti pada umumnya, setiap software animasi pastinya terdapat kelebihan dan kekurangan masing-masing, serta mempunyai tingkat kerumitan yang berbeda dalam penggunaannya.
Pada artikel tips yang serupa sebelumnya, kita telah mencoba menggunakan applikasi Easy GIF Animator, yang mana pada applikasi tersebut mempunyai beberapa macam bentuk pilihan teks animasi dengan hasil banner yang cukup bagus dan memuaskan. Namun, pada applikasi tersebut kita tidak bisa mengatur cepat dan lambatnya pergerakan teks sesuai dengan keinginan kita seperti pada contoh banner diatas.
Artikel tips kali ini, saya ingin menawarkan kepada anda untuk mencoba menggunakan applikasi Macromedia Flash Professional 8. Walaupun termasuk versi lama dari macromedia flash, namun pada software ini, kita juga bisa membuat bermacam-macam bentuk animasi, baik dengan ekstensi GIF maupun SWF.
Buat teman-teman bloggers yang suka mengutak-atik animasi, tidak ada salahnya untuk mencoba. Silahkan cari softwarenya di mbah google, yang ukuran filenya cuma 107 MB.
Adapun langkah-langkah untuk membuat teks animasi pada Macromedia Flash adalah sebagai berikut :
1. Buka applikasi Macromedia Flash pada netbook/computer anda, kemudian klik Create New Flash Document.
2. Setelah muncul halaman baru, selanjutnya tekan Ctrl+F3 pada keyboard netbook/computer anda, sehingga muncul halaman seperti gambar dibawah.
Buat teman-teman bloggers yang baru pertama kali menggunakan applikasi ini, saya sarankan untuk tidak sembarang menekan/mengklik menu, karena akan semakin membuat anda bingung.
Pada halaman Document Property seperti gambar no.2 diatas, silahkan isi form yang terdapat disana, dan ganti ukuran default media dengan ukuran banner yang akan anda buat, selanjutnya klik OK.
Tekan Ctrl+F3 lagi untuk kembali kehalaman semula.
3. Apabila anda mengganti ukuran default document terlalu kecil, maka kemungkinan besar media yang anda buat menjadi tersembunyi. Geser scroll yang ada pada bagian bawah halaman dan disebelah kanan halaman, untuk menampilkan media tersebut.
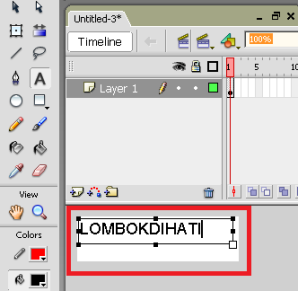
Selanjutnya klik Menu Text Tool yang terdapat disebelah kiri halaman Layer, atau tekan tombol T pada keyboard anda.
4. Buatlah area teks pada media, dan tulis teks yang anda inginkan.
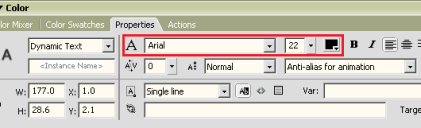
5. Setelah anda selesai menulis teks, tekan tombol Ctrl+F3 pada keyboard anda hingga muncul halaman seperti gambar dibawah.
Pada halaman Teks Properties diatas, pilihlah jenis dan ukuran fonts yang akan anda tampilkan pada banner teks anda. Setelah selesai, tekan tombol Ctrl+F3 untuk kembali kehalaman semula.
Selanjutnya delete/hapus teks yang telah anda buat dengan menekan tombol Back space pada keyboard anda, tanpa merubah area teks yang ada.
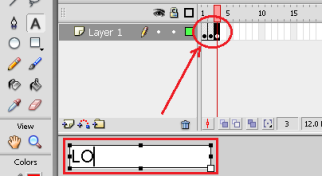
6. Setelah semua teks terhapus pada area teks, kemudian tekan F5 danF6 secara berurutan.
Selanjutnya klik pada area teks yang kosong pada media, kemudian tulis 1 huruf awal yang telah anda hapus tadi, selanjutnya tekan F5 danF6 secara urut.
Klik lagi pada area teks, kemudian tulis huruf kedua selanjutnya tekanF5 dan F6 secara berurut.
7. Untuk huruf ke-3 dan selanjutnya, lakukan langkah-langkah seperti langkah no.6 diatas.
8. Setelah semua huruf anda tulis seperti pada gambar diatas, kemudian lihatlah banner teks anda dengan menekan Ctrl+ENTER pada keyboard.
iyessss….!!! Anda telah berhasil 
 selamat yaa…
selamat yaa… 
9. Untuk menyimpan file banner teks yang telah anda buat tersebut, klik menu File –> Export –> Export Movie
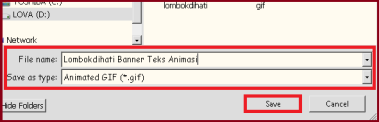
10. Tentukan Tempat dan Nama penyimpanan file tersebut pada netbook/computer anda, pilih type Animated GIF(*.gif). Selanjutnya klik Save.
11. Pada halaman yang muncul berikutnya, anda bisa mengatur ukuran file banner anda, selanjutnya klik OK.
Apabila anda ingin membuat banner teks dengan background berwarna, sebelum melakukan langkah no.9 diatas, tekan tombol Vkemudian Ctrl+F3 pada keyboard untuk mengganti warna padaBackground Properties.
Selanjutnya pada gambar no.10 diatas, hilangkan tanda centang pada kolom Transparent. Kemudian klik OK.
- Keterangan :
· V, Ctrl+F3 = Document/Media Properties
· T, Ctrl+F3 = Teks Properties
· F5 = Insert Frame
· F6 = Insert Keyframe
Selesai





















Post a Comment