Cara Membuat Banner Teks Animasi dengan Easy Gif Animator
Cara Membuat Banner Teks Animasi
dengan Easy Gif Animator
Hallo sahabat bloggers, apa kabar? Setelah beberapa waktu sempat vaccum dalam memposting artikel baru, kali ini saya akan mencoba berbagi Tips seputar pembuatan animasi banner untuk dipasang pada blog, agar tampilan blog kelihatan menjadi semakin cantik dan menarik (Cewek kali yeee hehe..) 
Selain itu, saya juga ingin menepati janji sama sahabat-sahabat bloggers, karena pada sticky post halaman beranda, saya sudah menulis untuk belajar bersama membuat banner animasi.
Banner Teks Animasi
Lewat posting pertama di Tahun 2012 ini, saya juga ingin mengucapkanselamat Tahun Baru, semoga di Tahun ini, segalanya akan menjadi lebih baik.
Apakah anda berminat untuk membuat sendiri banner teks animasi atau tombol animasi seperti gambar diatas?? Let’s do it bRo…. 
Penjelasan mengenai banner animasi maupun fungsinya mungkin tidak saya tulis disini, karena saya yakin teman-teman bloggers semua sudah mengetahuinya.
Baiklah, kita langsung saja ya….
Untuk membuat banner animasi yang berekstensi Gif maupun Flashseperti diatas, tentunya akan memerlukan sebuah software khusus dengan tingkat kerumitan tersendiri, dan pada artikel Tips ini, saya merekomendasikan kepada anda untuk menggunakan software Easy GIF Animator. Karena pada applikasi ini, pembuatan banner teks animasi terasa begitu mudah dengan hasil yang tidak kalah bagusnya dengan hasil applikasi lainnya.
Kalau di netbook/computer anda belum terinstall applikasi tersebut, silahkan minta dulu sama mbah google, anda cukup mengetik Download Easy GIF Animator pada kolom search. Ukurannya tidak terlalu besar, hanya 3,63 Mb.
Setelah software tersebut anda install, selanjutnya silahkan langsung dibuka.
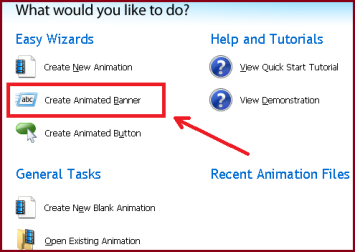
1. Pada halaman yang muncul seperti gambar no.1 diatas, selanjutnya klikCreate Animated Banner, maka akan muncul halaman seperti gambar dibawah.
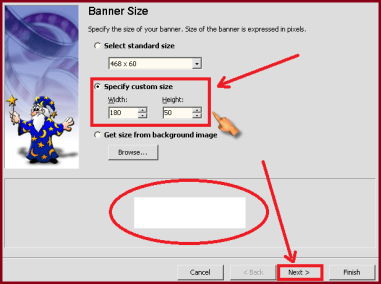
2. Pada halaman yang muncul seperti gambar no.2 diatas, klik specify custom size agar anda bisa menentukan sendiri ukuran banner teks yang akan anda buat, saya ambil contoh width 180 pixel height 50pixel. Selanjutnya klik Next >
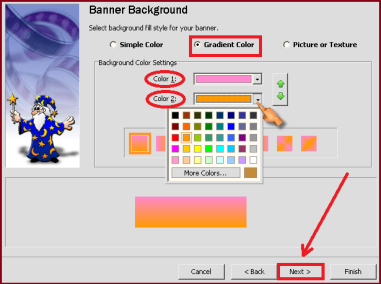
3. Pada halaman yang muncul seperti gambar no.3 diatas klik Gradient color, kemudian atur warna banner sesuai keinginan anda, setelah selesai, klik Next >
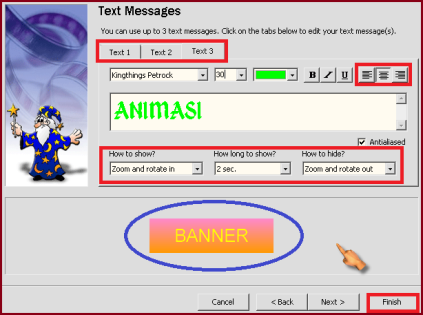
4. Pada halaman seperti gambar no.4 diatas, mulailah menulis teks yang ingin anda tampilkan pada banner anda. Pada kolom-kolom menu yang terdapat dibawahnya, anda bisa memilih jenis fonts, ukuran, warna,dan tata letak teks pada banner anda.
Pada kolom How to show?, How long to show?, How to hide?, anda bisa mengatur jenis kemunculan teks, lama diamnya teks, dan jenismenghilangnya teks.
Sebaiknya dicoba satu persatu, agar anda bisa menentukan pengaturan yang lebih bagus. Untuk melihat hasilnya, anda bisa perhatikan pada kolom dibawahnya.
5. Masih pada gambar no.4 diatas, klik Teks 2, selanjutnya tulislah teks yang akan muncul kedua pada banner anda, kemudian lakukan pengaturan seperti pada langkah nomor 4 diatas. Lakukan hal yang sama pada Teks 3.
Setelah semuanya selesai anda atur, selanjutnya klik tombol Finish.
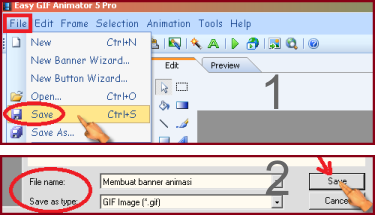
6. Pada halaman berikutnya seperti gambar no.5 diatas, simpanlah file teks banner anda dengan mengklik menu File –> Save (no.1), dan pada halaman berikutnya (no.2) tentukan folder tempat penyimpanan anda pada netbook/computer, tulis nama file, dan pilih type GIF Image (*.gif).
Selanjutnya anda tinggal meng-upload file teks banner anda tersebut ke blog WordPress anda dengan menuju ke Dasbor –> Media –> Tambahkan baru
Hasil survey menyatakan, bahwa dengan memakai Link Taut file banner/gambar pada Blog kita sendiri, maka kita akan terhindar dari pelanggaran Hak Cipta, dan tentunya akan ikut meramaikan kreatifitas anak Bangsa, Merdeka…..!!!! 

Untuk cara membuat Banner Teks Animasi Dengan Logo ataupunTombol Button Animasi seperti tampilan pada gambar banner diatas, saya mohon maaf kalau tidak menulisnya disini dengan alasan agar artikelnya tidak terlalu panjang.















Post a Comment