Cara Membuat Gambar Animasi Cincin Berputar atau Gambar Loading
Cara Membuat Gambar Animasi Cincin
Berputar atau Gambar Loading
Judul diatas salah kali ya?? Hehehe.. Habis saya bingung banget, hampir setengah jam saya berpikir untuk membuat judul yang tepat untuk artikel yang ini. Dibilang cincin nggak juga, dibilang gambar loading juga bukan. Sempat juga sih pingin ngasih judul Cara Membuat Gambar Lingkaran Terputus-putus Berputar, tapi kayaknya ribet banget  Bisa jadi mbah dugel jadi ikutan bingung ngedeteksinya
Bisa jadi mbah dugel jadi ikutan bingung ngedeteksinya 
Saya harapkan teman-teman nggak jadi ikutin pusing mikirin judulnya, yang penting tutorialnya mudah dipahami. Kita langsung saja ya…
1. Buka aplikasi Macromedia Flash anda, pada halaman Created New klikFlash Document.
2. Setelah halaman utama muncul, selanjutnya tekan Ctrl+F3 pada keyboard anda.
Pada halaman Properties klik kolom Size default media, dan pada halaman Document Properties isilah form yang tersedia dengan ukuran gambar yang akan anda buat. (Contoh 200×200 px) selanjutnya klikOK. Tekan Ctrl+F3 untuk kembali kehalaman utama.
Untuk gambar panduan, silahkan Klik Kanan–>Open in New Tab Disini
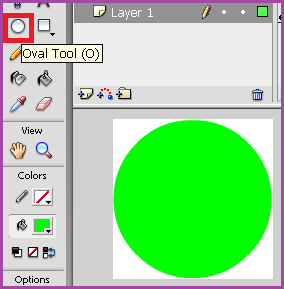
3. Langkah selanjutnya, klik Oval Tool (O) kemudian buatlah sebuah lingkaran diatas media.
Untuk menghasilkan lingkaran sempurna caranya klik tahan tombolSHIFT sambil menggeser muse.
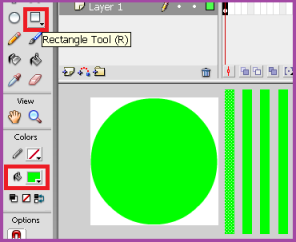
4. Selanjutnya klik Rectangle Tool (R) kemudian buatlah 4 buah kotak panjang diluar media seperti gambar dibawah.
Gantilah warna keempat garis kotak panjang tersebut dengan mengklikFill Tool. Ganti dengan warna putih.
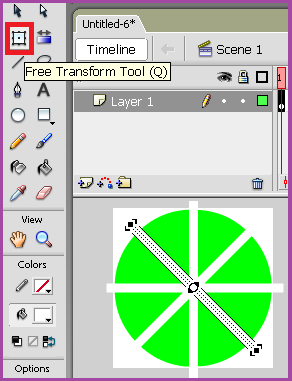
5. Selanjutnya pindahkan keempat garis kotak panjang tersebut keatas lingkaran yang telah dibuat sebelumnya seperti pada gambar dibawah.
Untuk merubah arah/posisi garis tersebut, klik Free Transform Tool(Q)
6. Langkah berikutnya, tekan tombol A kemudian tombol V pada keyboard, kemudian klik pada bagian tengah garis kotak, selanjutnya tekan tombol DELETE pada keyboard sehingga bentuk bulatan berubah seperti gambar no.4 dibawah.
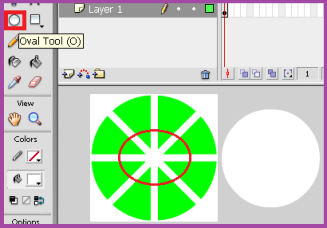
7. Selanjutnya klik Oval Tool (O) kemudian buatlah sebuah lingkaran diluar media, seperti pada gambar dibawah.
8. Selanjutnya, seleksi lingkaran yang baru dibuat dengan mengklik tombolV pada keyboard, kemudian pindahkan lingkaran tersebut keatas media.
Selanjutnya klik tombol A kemudian tombol V pada keyboard, selanjutnya klik pada lingkaran yang baru dipindah kemudian tekan tombol DELETE pada keyboard.
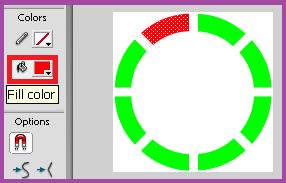
9. Langkah berikutnya, klik pada salah satu kotak lingkaran kemudian klikFill Tool untuk mengganti warna kotak lingkaran.
Lakukan hal yang sama pada setiap kotak lingkaran, ganti warna sesuai dengan keinginan anda.
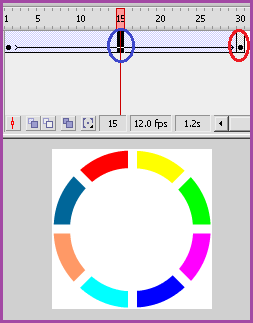
10. Setelah langkah diatas selesai anda lakukan, selanjutnya klik dibawah angka frame 30 kemudian tekan F6 pada keyboard anda.
Selanjutnya klik kanan dibawah angka frame 15 kemudian pilih Create Motion Tween.
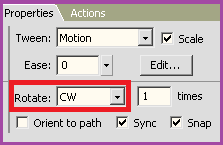
11. Langkah selanjutnya, tekan Ctrl+F3. Pada halaman Properties pilihCW pada Rotate.
Klik Ctrl+ENTER untuk melihat hasilnya.
12. Untuk menyimpan gambar animasi tersebut, silahkan klik File–>Export–>Export Movie
Simpan dengan type Animated GIF(*.gif) atau Flash Movie(*.swf).
SELESAI

















Post a Comment